
If you’re Gen X or an older Millennial, maybe you remember a time when MySpace was the first real social networking site. Choosing which of your friends would take the top 8 places on your profile was the most difficult part, right next to choosing the perfect song to play on your profile.
But another key ingredient of MySpace was using HTML and CSS to personalize your profile to your liking. If you didn’t already have coding knowledge, you probably learned a bit for the sake of your MySpace profile.
Many things have changed on the internet since the meteoric rise (and fall) of MySpace.
With Instagram, Facebook, and other social networking sites, you no longer have to rely on coding to personalize your profile page. The same is true for WordPress.
We now have a lot of options when it comes to page builders, and the truth is there’s no right or wrong way to go. Every builder has its pros and cons, it’ll depend on your personal preferences and your project's needs.
Most (if not all) builders will have a free trial or refundable period, so you can check them out before making a final decision.

That's a common doubt and I totally understand why. Page builders make development easier, and way more accessible for people who want to DIY their websites, and that is true.
BUT they are extremely valuable for developers as well, and here are a couple of reasons why:
Time is money. And even though you may know how to build a website from scratch, coding all the way, there may not really be a reason for that.
That's not saying there's no value in knowing how to code, but you can still use page builders to speed up the process.
If design is not your strength, I'm sure you'll appreciate the design sets and pre-built templates most builders offer.
You can customize them to your liking and save it to be reused.
Now, with WordPress being the most popular CMS in the world, the options for page builders do not fall short.
Here is a quick introduction to the most popular WordPress page builders to help you understand how to pick the best one.

Divi is one of the most popular WordPress themes across the internet, and it is also one of the most popular drag-and-drop WordPress page builders to use for your website.
So first you may be wondering, is Divi a theme or a builder?
And the answer is, it’s both!
The most popular combination is to use the Divi builder with the Divi theme, but they are two different products. You can also use the builder with other themes as well.
With Divi, you can see every edit you make in real-time -- no more waiting to figure out coding errors, or previewing in a new window.
While coding is not necessary to edit your website through Divi, you can still utilize custom CSS with the Divi page builder. To make your web development even simpler, Divi includes a global design option, meaning you can assign website-wide design settings.
Start your website from scratch, or utilize one of Divi’s many pre-made designs. Either way, you can use the Divi page builder to build a custom WordPress website.
One big critique this builder used to get is that the websites were slow, a problem they addressed in a recent update.
Divi is one of the love-it or hate-it cases. You’ll find web designers who absolutely love it and use Divi on all of their projects. But you’ll also find people who strongly disagree.
In the end, the best way is to check it out yourself and find out which team you’re on.
Free version: No
Pro Price: $89/year or $249/ lifetime for unlimited websites.
Check out Divi here.

With Elementor, you can intuitively create websites without writing any code at all. Elementor also comes packed with widgets and over 300 templates, allowing you to create a customized website without having to design completely from scratch.
It’s a very popular builder, so that means you’ll find a lot of tutorials and information about it. This is a big pro, as there is a learning curve with anything new you decide to try.
Elementor is one of the most user-friendly builders there is. The editor is very intuitive and it’ll be a great option if your client needs to edit content themselves.
Like other visual WordPress page builders, you can edit your website with Elementor in real-time, allowing you to see your changes immediately.
Free version: Yes
Pro Price: $49 /year for one website or $199/year for 25 websites. (other plans are available on their website)
Check out Elementor here.
Beginning with WordPress 5.0, Gutenberg became the standard page builder for WordPress.
Utilizing smaller “blocks,” Gutenberg has helped millions of people with flexibility in their websites. While WordPress editing was once limited to adding paragraphs, Gutenberg has changed this entirely, allowing users to design their web pages rather than just create content for them.
Gutenberg blocks include anything from paragraphs and pull quotes, to columns and embedded media. With Gutenberg, you no longer need to code entirely from scratch, so don’t be afraid to dive into WordPress today without advanced coding knowledge.
There was a very exciting new release of WordPress 5.9 introducing full site editing. Now we’re able to edit the whole site using blocks, including headers, footers, and other page templates. If you want to learn more about it, check out this video here.
Full site editing is expected to be the future of WordPress, so learning Gutenberg well will give you a great head start.
Free version: Yes
Pro Price: As it’s the WordPress built-in editor, no pro version is available.

Oxygen works a bit differently than the other builders listed here. It completely overwrites the theme, so your site will be 100% built and customized using Oxygen. If you're looking for flexibility, for both design and functionality, it is a great option. Its also known for building fast websites.
The flexibility it provides makes Oxygen one of the favorites among developers. Even though they say you can still use it without knowing how to code, it can prove to be a bit of a challenge.
It has good support for CSS, JavaScript, PHP, and HTML. So knowing a bit of those, will definitely get you the best out of the builder.
Oxygen has a very strong and engaged community, so even though it may be a longer learning curve here, you'll find good support for this builder.
Free version: No
Pro Price: $129/ basic lifetime license for unlimited websites. $149/ ultimate lifetime license for unlimited websites.
Check out Oxygen Builder here.

Used on over 1 million websites, Beaver Builder is a beginner-friendly page builder that utilizes a drag-and-drop interface. But you are not limited to visual editing with Beaver Builder -- you can also create and edit using PHP, CSS, JS, and more.
One of the advantages of Beaver Builder is its Assistant Pro, which helps you save and organize templates, content, media, and more.
Beaver Builder is also a theme, but you can still use the builder with other widely popular themes such as Astra and Genesis. Greatly simplifying your web development process while creating a fully customized WordPress website.
Free version: Yes (Beaver Builder Lite)
Pro Price: Standard plan $99/First Year for unlimited sites. Renews yearly at a 40% discount.
Check out Beaver Builder here.

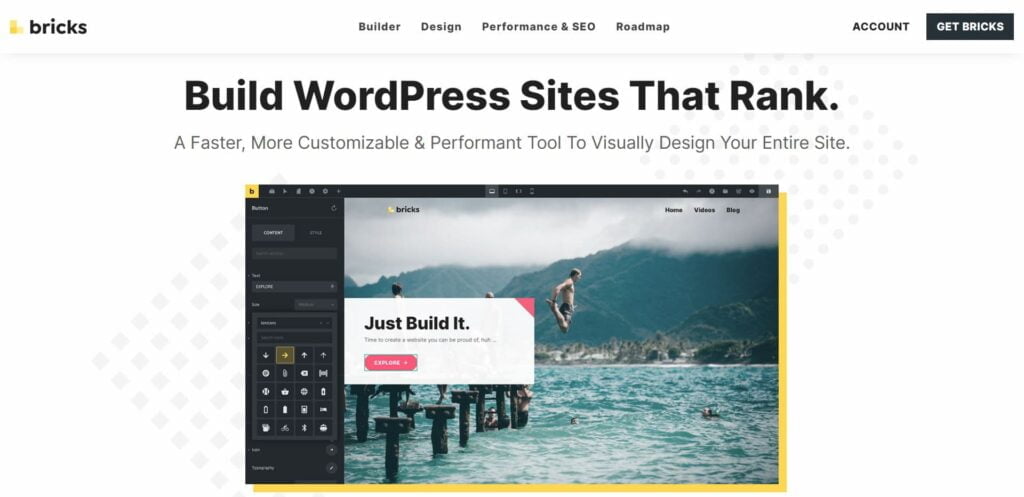
Bricks is like the new kid on the block. It's a relatively new builder, but that's come a long way already. Its clean code also means you’ll end up with a fast website - which is really important for SEO and user experience.
As it’s still new, you probably don’t want to use it for big eCommerce sites, or directories for example. But it’s a great option for brochures, corporate sites - or even small stores.
Bricks is also a theme, and in this case, you have to use the Bricks theme to use the Bricks builder. The idea is that you can build a completely custom website, without the restrictions of a theme.
Free version: No
Pro Price: $79/ lifetime for one website. $199/ lifetime for unlimited websites.
Check out Bricks Builder here.

Ok, this one is not exactly a builder.
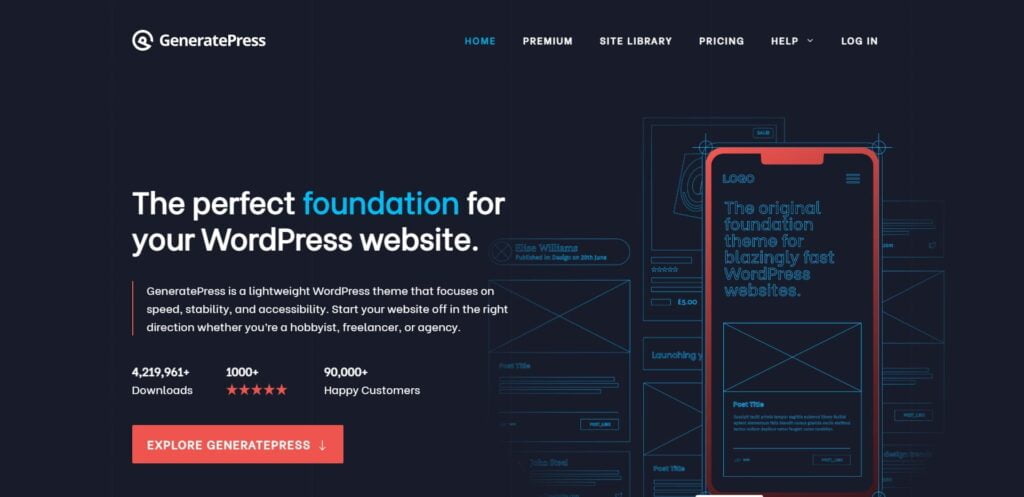
GeneratePress is an open source theme, focused on speed, accessibility, and usability. It’s extremely lightweight, with a very clean code.
It’s listed here as it’s a very good alternative to a builder. It’s a pretty clean theme - which means it works more like a framework and can be fully customizable. It is also compatible with most builders, so you can also choose to use both.
GeneratePress uses the WordPress interface, so you don’t need to learn a new dashboard.
The theme itself is free, but if you want the premium features (theme builder, site library, more control, etc) you’ll need to upgrade.
You can also combine it with the free GenerateBlocks plugin, and design all elements of the site using blocks. (from site headers to post meta).
Free version: Yes
Pro Price: $59/ yearly up to 500 websites. $249/ lifetime up to 500 websites.
Check out GenratePress here.
There are so many WordPress page builders to choose from and each has its strengths. Visual builders not only make the website building process easier and more accessible to non-developers, but it also saves a lot of time.
Even though you can build a website from scratch without using any code, there are a lot of benefits to learning to code. I guarantee you, it doesn’t matter which builder you pick, there will be a moment when you’ll want to do something they don’t have built in.
Not an issue if you know how to code! You’ll be able to customize your website to your or your client’s liking.


Not to mention the invaluable troubleshooting skills you get when you learn how to code.
If that sounds good, we would love to have you on our next FREE Live Coding Challenge. It’s perfect for beginners and you’ll definitely leave with some awesome new skills to customize your website!



Stop spinning. Start moving with purpose. Grab our FREE Indecision Eliminator Kit.



Copyright © 2021 - 2025 GeekPack, Inc| All Rights Reserved | Design by Soul Alchemy Branding![]() | Built by GeekPack®
| Built by GeekPack® Privacy Policy | Terms & Conditions | Earnings & Affiliate Disclaimers | Refund Policy | Sitemap
Privacy Policy | Terms & Conditions | Earnings & Affiliate Disclaimers | Refund Policy | Sitemap